Intégrateur web freelance : un métier polyvalent

Il me semblait indispensable d’établir une revue détaillée de mon métier : Intégrateur web freelance.
Le métier d’intégrateur web possède en effet plusieurs noms : développeur web, développeur front-end, intégrateur front-office… Il est facile de se perdre dans ses termes.
Quand au statut de freelance ou travailleur indépendant, il s’est démocratisé et se distingue du salarié par le fait qu’il n’existe aucun lien de subordination entre lui et la société cliente. Il peut donc travailler pour différents clients.
Le métier d’intégrateur web possède également d’innombrables objectifs et ressources qui le rendent, dans la galaxie des métiers du web, si passionnant ! Tour d’horizon !
Définition
L’intégrateur web a pour mission de concevoir les éléments qui vont composer un site web ou une application web : la structure, la mise en forme, les animations et interactions, le référencement naturel…
Il assemble toutes ces briques pour en faire une pyramide ! C’est l’architecte du côté front (affichage pour l’internaute, « partie visuel »).
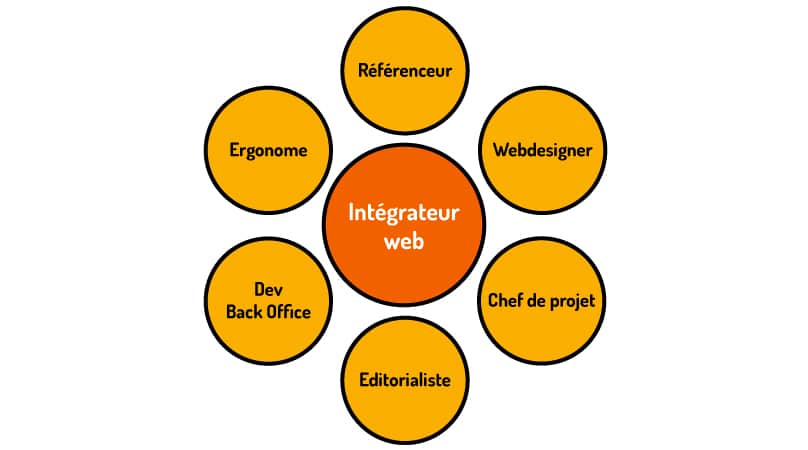
Un métier à l’intersection de plusieurs
Ce maillon indispensable de la chaîne de production, est le relais indispensable entre le côté graphique et le côté développement. Il sert de pivot, il est en relation directe avec l’ergonome et le graphiste/webdesigner, mais également le chef de projet et les développeurs back-office, sans oublier le référenceur et l’éditorialiste… Je crois que j’en oublie.

Bref, il est au cœur de l’action et des échanges. Et c’est ce positionnement qui fait la richesse et la force du métier : la polyvalence et la diversité des connaissances. Il faut appréhender les problématiques des métiers cités, mais aussi comprendre celles des technologies, langages et navigateurs.
Il faut également se tenir constamment informer de l’évolution des langages de programmation et des NTIC, pour apprendre et adapter ses compétences et travaux.
De « has been » à « star de la production »
Il y a quelques années, l’intégration web était considérée comme un travail de simple exécutant : tu prends la maquette graphique et tu te démerdes pour que cela y ressemble parfaitement (au pixel près parfois !) et que cela fonctionne sur tous navigateurs (IE6 inclus…)
Heureusement les technologies et mœurs du métier ont évolué. La « mort » de la technologie Flash pour l’avènement du HTML5, le web 2.0, l’apparition des smartphones et les nouveaux navigateurs y sont pour beaucoup.
Nous sommes devenus des êtres indispensables : responsive design, animations, techniques de référencement, optimisations… Tout est pour nous et nous sommes la plupart du temps référent !
Processus d’intégration web
Recueil des besoins et échanges avec les équipes
L’intégrateur web commence habituellement par l’étude du cahier des charges fonctionnels ou de specs fonctionnels, puis d’un ensemble de maquettes graphiques. Il échange avec le designer pour comprendre la direction graphique et avec le chef de projet pour les aspects fonctionnels.
Structuration (HTML)
A partir d’éléments tels que les maquettes fonctionnelles (wireframes), il comprend l’ergonomie des pages et compose une structure HTML performante. Il échange avec le référenceur pour optimiser la structuration de l’information et perfectionner le référencement naturel.
Ce squelette sert de base à la mise en place des contenus : textes, listes, tableaux, images, boutons, vidéos, formulaires… Le langage HTML consiste en un ensemble de balise (possédant des attributs) entourant du contenu.
Une réflexion modulaire ou par composant permet de simplifier et clarifier le travail. En plus d’une maintenance facilité, cela permet de construire de façon pérenne et réutilisable.
Mise en forme (CSS)
Cette nouvelle étape donne une vie graphique aux templates.
Par un ensemble d’instructions et directives CSS, les éléments et balises HTML sont mises en formes. Le langage CSS consiste en un ensemble de sélecteurs suivi par des déclarations (propriété : valeur;).
L’intégrateur web se focalise alors sur les rendus et les affichages. Dans une approche « responsive design », il contrôle et adapte selon les supports, du plus petit (mobiles) au plus grand (écrans) dans une logique de conception en Amélioration progressive.
La définition en cascade permet une approche global puis spécifique à chacun des éléments.
De plus, la mise en place d’un « Design System » est un gain de temps considérable pour la réalisation du projet.
En effet cette bibliothèque de références est une synthèse de la charte ergonomique et graphique, permettant les bons usages avec :
- le logo
- le nuancier de couleurs
- les typographies
- les icônes
- l’imagerie (banque de photos)
- les grilles et espacements
- les composants et patterns
Synthèse du métier d’intégrateur web
Les principales tâches
- La découpe d’interfaces, la structuration et la mise en forme des gabarits de page
- La cohérence et qualité des rendus, entre les maquettes graphiques et les pages codées
- Les respects des standards et normes du web
- Les compatibilités multi-navigateurs
- Les fonctionnalités, l’interactivité et les animations
Compétences requises
- Rigueur
- Concentration
- Patience
- Autonomie et relationnel
- Curiosité
- Astucieux
Langages de programmation
- Indispensables
- HTML
- CSS
- Javascript (jQuery, Vanilla JS, TypeScript…)
- Complémentaires
- SASS / LESS / SCSS
- PHP (WordPress)
- Grunt / Gulp / Webpack
- Git
- Accessibilité
- SEO
Logiciels utilisés
- Les navigateurs : Chrome, Firefox, Edge, Safari, Opéra…
- La suite Adode : Photoshop, Illustrator
- Les éditeurs graphiques vectorielles : Adode XD, Sketch, Figma
- Un éditeur de code : Sublime Text 3, VS Code, Atom…
- La Console (pas celle des jeux-vidéo… celle du navigateur)
- Interface en ligne de commande : git bash
Un leitmotiv
Tout est possible !